eclipse 如何创建dynamic web project
本文共 1743 字,大约阅读时间需要 5 分钟。
如何创建dynamic web project项目
本文的演示是从本地文件创建dynamic web project,从svn检出的同时创建dynamic web project于此类似。
我们推荐使用解压版的tomcat6.x版本,来作为服务器。可以到http://tomcat.apache.org 下载。 在创建动态web项目之前,我们先创建一个Server用于在eclipse里运行和调试web项目。创建一个Server
创建Server是为了方便在eclipse里启动和调试dynamic web project,
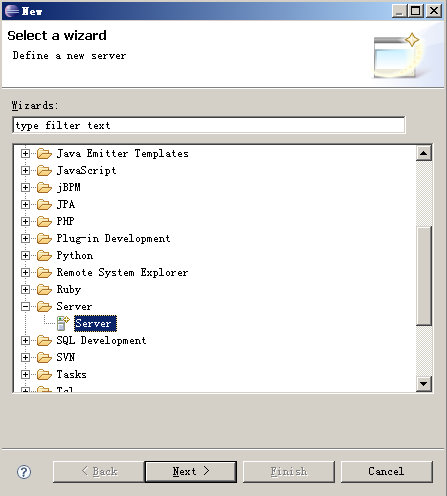
我们以创建一个使用tomcat的server为例,基本按照截图按部就班就可以了:- 新建一个Server项目


- 我们选择tomcat6,并关联到我们的tomcat目录


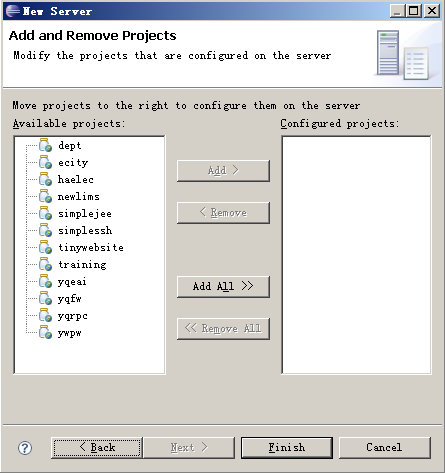
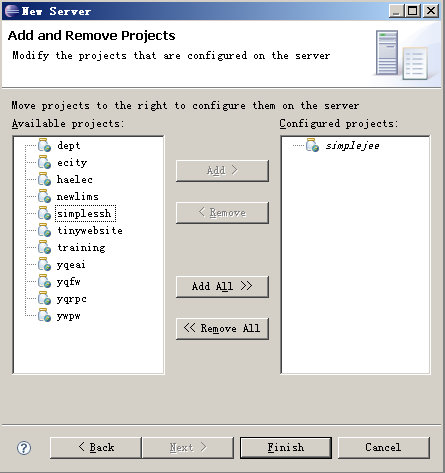
- 在下图中,如果你的项目里有dynamic web project的项目, 那么会自动列在左侧的框里,你可以选择其中一个或几个到右边的框里,在finish后, eclipse会把这些项目注册给该Server,即在该Server的server.xml里添加类似
的内容。如果你熟悉tomcat对这个一定很熟悉。

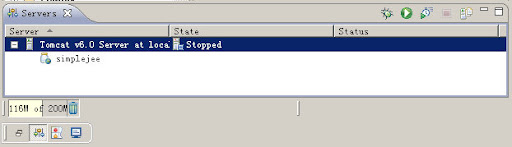
- 完成后你会看到如下的一个窗口,如果看不到的话,可按照第二幅图的样子打开相应的view。


- 这样一个server就配好了。点击上图中绿色的运行按钮,就可以使用Server下的配置运行你的tomcat了。

创建dynamic web project
eclipse本身的dynamic web project类似MyEclipse?的web project,
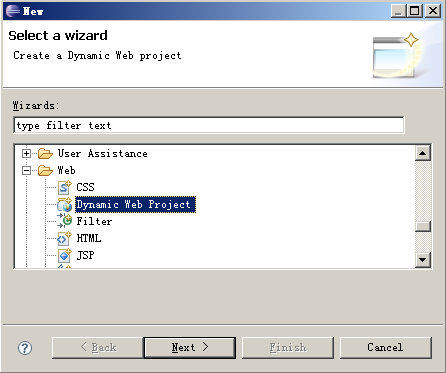
如果在MyEclipse里创建dynamic web project的话, 需要在创建新项目时,选中Show All Wizards:- 和创建其他项目类似,还是从file->new->other->web->dynamic web project,

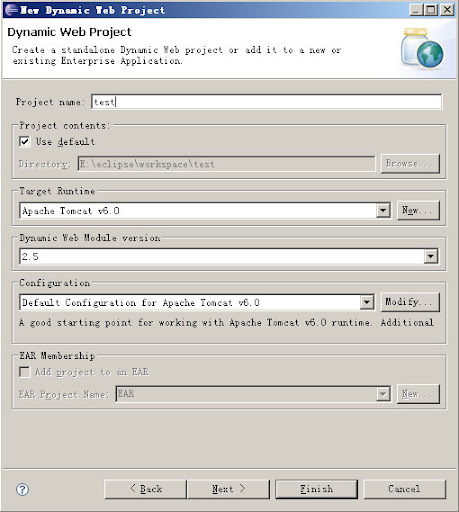
- 填写项目的相关信息。在该界面里有个project contents,默认是在你的workspace下, 你也可以随便选择其他位置,或则是已经存在的文件。 我自己是习惯把项目文件放在其他单独的文件夹里。
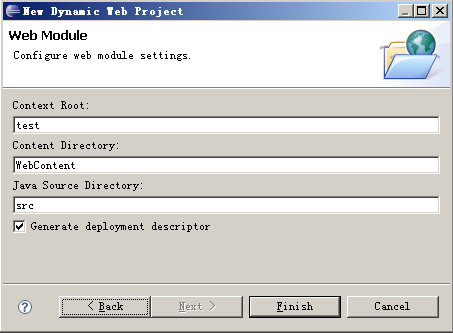
 注意这里的内容,如果你是用的MyEclipse的web project的话,content directory的值默认为WebRoot, 你需要修改为WebContent, 因为我们的脚本都是按照WebContent来写的。
注意这里的内容,如果你是用的MyEclipse的web project的话,content directory的值默认为WebRoot, 你需要修改为WebContent, 因为我们的脚本都是按照WebContent来写的。  点击确定后,可能会弹出下面这个警告框,是问你是否切换到和该项目类型关联的JavaEE视图上。 所谓视图简单的讲就是view的组合。
点击确定后,可能会弹出下面这个警告框,是问你是否切换到和该项目类型关联的JavaEE视图上。 所谓视图简单的讲就是view的组合。 
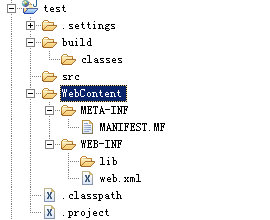
- 项目创建这样就完成了,在你左侧项目栏里会出现如下内容 (具体显示方式和你是在什么view里查看是相关的,图示是Navigator下的显示形式)

- 你还可以根据你的习惯修改一下项目的相关配置, 我自己习惯将java文件编译到WebContent?\WEB-INF\classes下, 这个你可以点击Source的tab,修改default output folder的内容。 另外注意下图中的Apache tomcat v6.0这是引入的Server对应的一堆jar包, 而Web App libraries是指你项目下的WebContent?/lib下的所有的jar包, 当你在WebContent?/lib下添加新jar的时候,就不需要自己Add Jars了。

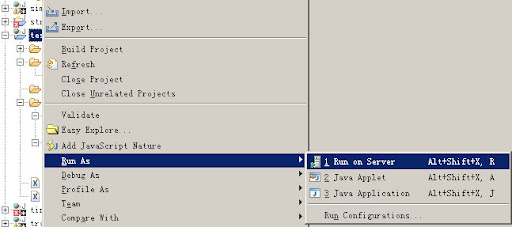
- 在项目根目录上右键,然后run as,选run on server,就可以在eclipse里运行该项目了。

断点调试
在创建了Server和Dynamic Web Project后,调试java代码,只要在运行项目时选择Debug As就可以了,
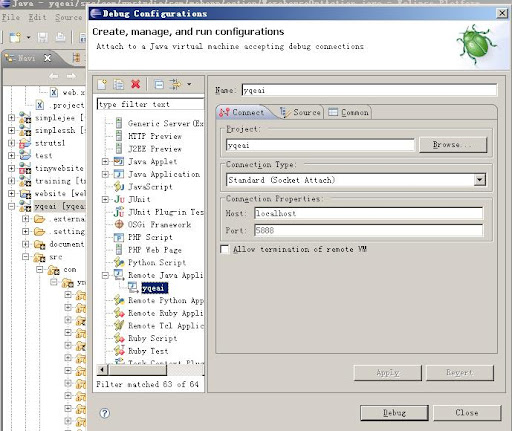
另外还有种方式是Remote Java Project。

这种方式需要再给tomcat写个脚本 debug.bat
SET CATALINA_OPTS=-server -Xdebug -Xnoagent -Djava.compiler=NONE -Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=5888 call startup.bat
转载地址:http://qiupi.baihongyu.com/
你可能感兴趣的文章
5个有趣且不必要的 JavaScipt 技巧
查看>>
来一起用 Vue3.0 做个飞机大战游戏
查看>>
JavaScript很简单?那你理解forEach对吗?
查看>>
101个帮助你成为更好Web开发程序员的技巧
查看>>
29个CSS选择器的使用与汇总
查看>>
你应该知道的4个有用的CSS函数
查看>>
最火的 Vue 前端框架,你用对了么?
查看>>
解决vue页面刷新,数据丢失
查看>>
前端实现在浏览器网页中录音
查看>>
unaipp异步加载数据实现页面同步
查看>>
如何在JavaScript中使用数组方法:Mutator方法
查看>>
44道JS难题,做对一半就是高手
查看>>
如何使用HTML和CSS进行分页?
查看>>
手把手教你实现图片懒加载
查看>>
7种在React中使用CSS的方式
查看>>
jQuery中的39个技巧
查看>>
3个非常棒的CSS技巧,可以在项目中完全代替JS
查看>>
用纯css模拟下雪的效果
查看>>
6个在Vue.js编写更好v-for循环的技巧
查看>>
42个来自《 CSS世界》中的实用技巧
查看>>